고정 헤더 영역
상세 컨텐츠
본문
반응형

margin 속성 - 요소 주변 여백 설정하기
- 마진(margin)은 현재 요소 주변의 여백이다. 따라서 마진을 이용하면 한 요소와 다른 요소 사이의 간격을 조절할 수 있다.
margin-top: <크기> | <백분율> | auto
margin-right: <크기> | <백분율> | auto
margin-bottom: <크기> | <백분율> | auto
margin-left: <크기> | <백분율> | auto
margin: <크기> | <백분율> | auto
속성
- <크기> : 너비나 높이 값을 px(픽셀)이나 cm(센티미터) 같은 단위로 함께 수치로 지정한다.
- <백분율> : 박스 모델을 포함하고 있는 부모 요소를 기준으로 너비나 높이 값을 %로 지정한다.
- auto : display 속성에서 지정한 값에 맞게 적절한 값을 자동으로 지정한다.
<html>
<head>
<meta charset="utf-8">
<style>
html, body {
width: 100%; height: 100%;
}
div {
width: 100px;
height: 100px;
display: inline-block;
}
.box1 { background-color: blue; }
.box2 { background-color: green; margin-left: 30px; }
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
실행 화면

마진 중첩(margin overlap) 현상
- 박스 모델의 마진 속성을 사용할 때 주의해야 할 것이 있다. 그것은 바로 세로로 배치할 경우, 마진과 마진이 만날 때 마진 값이 큰 쪽으로 겹친다.
- 세로로 박스 모델을 배치했을 경우
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 300px;
height: 100px;
display: block;
margin: 30px;
}
.box1 { background-color: blue; }
.box2 { background-color: yellow; }
.box3 { background-color: red; }
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>
실행 화면

- 가로로 박스 모델을 배치했을 경우
<html>
<head>
<meta charset="utf-8">
<style>
html, body { width:100%; height: 100%; }
div {
width: 100px;
height: 100px;
display: inline-block;
margin: 30px;
}
.box1 { background-color: blue; }
.box2 { background-color: yellow; }
.box3 { background-color: red; }
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>
실행 화면

padding 속성 - 콘텐츠 영역과 테두리 사이 여백 설정하기
- 패딩(padding)이란 콘텐츠 영역과 테두리 사이의 여백을 말한다. 테두리 안쪽의 여백을 말한다.
padding-top: <크기> | <백분율> | auto
padding-right: <크기> | <백분율> | auto
padding-bottom: <크기> | <백분율> | auto
padding-left: <크기> | <백분율> | auto
padding: <크기> | <백분율> | auto
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
html, body {
width: 100%;
height: 100%;
}
div {
width: 300px;
height: auto;
display: inline-block;
color: white;
border: 1px solid #000000;
background: #0094ff;
}
.box1 { padding: 20px 12px 30px 20px; }
.box2 { padding: 20px; }
.box3 { padding-left: 20px; }
</style>
</head>
<body>
<div class="box1">동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라 만세</div>
<div class="box2">동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라 만세</div>
<div class="box3">동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라 만세</div>
</body>
</html>
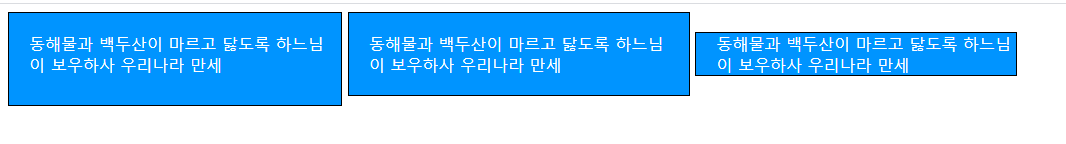
실행 화면

반응형
'IT > HTML 및 CSS' 카테고리의 다른 글
| [CSS 기초] 다단으로 편집하기 (0) | 2021.05.03 |
|---|---|
| [CSS 기초] CSS 포지셔닝과 주요 속성들 (0) | 2021.05.01 |
| [CSS 기초] 테두리 관련 속성들 (0) | 2021.04.27 |
| [CSS 기초] CSS와 박스 모델 (0) | 2021.04.26 |
| [CSS 기초] 배경 색과 배경 이미지 (0) | 2021.04.24 |





댓글 영역